
DhikaDwiPradya.com – Pada tutorial sebelumnya telah dibahas mengenai Cara Mendapatkan Hosting dan domain Gratis hingga ke bagian Auto Installer CMS WordPress. Dan pada kesempatan kali ini, saya akan membahas secara detail tentang tutorial pembuatan website dengan menggunakan CMS WordPress tersebut.
Setelah anda melakukan registrasi hosting dan domain gratis di Hostinger, kemudian anda telah melakukan instalasi WordPress pada cpanel anda, selanjutnya silahkan lakukan langkah-langkah berikut:
- Ketik alamat website anda dengan ditambahkan ekstensi “/wp-admin”. Sehingga menjadi seperti berikut ini: belajarilmuwebsite.16mb.com/wp-admin
- Masukkan username dan password yang sudah anda buat sebelumnya.
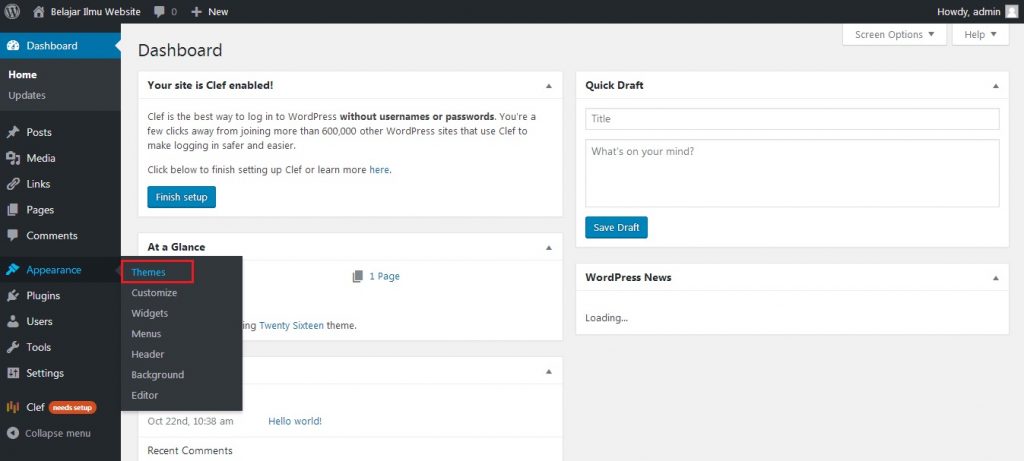
- Setelah anda masuk ke menu Dashboard, silahkan tentukan tema website terlebih dahulu, pilih Appearance – Themes – Add New.
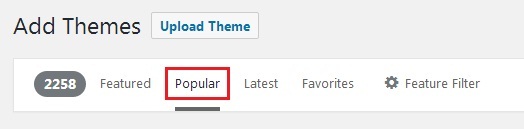
- Silahkan pilih tema yang anda suka, klik pada tab Popular.

- Setelah anda menemukan tema yang disukai (tema yang saya pilih adalah MH Magazine lite), klik Install – tunggu sejenak – klik Active.

- Selanjutnya pilih Customize untuk melakukan pengaturan tampilan website anda.
- Klik Site Identity – isilah Site Title dan Tagline website anda (jika anda ingin menambahkan gambar logo dan ikon website silahkan klik Select Logo dan Select Image) – klik Save & Publish.

- Anda dapat melakukan eksplorasi pada tampilan web anda pada menu customize Disini saya hanya menerangkan beberapa poin penting saja.
- Selanjutnya silahkan kembali pada menu Dashboard.
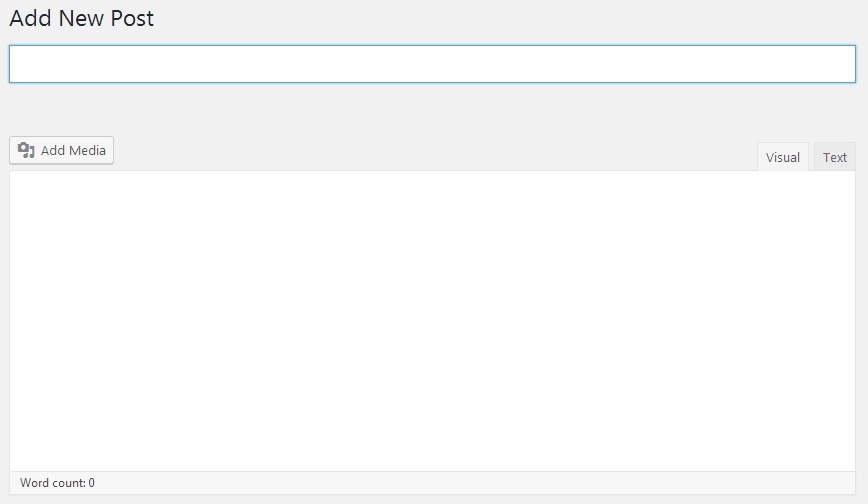
- Masukkan beberapa artikel yang sudah anda siapkan, pilih menu Posts – Add New.
- Input Judul Artikel dan Isi Artikel pada ruang kosong yang telah disediakan. (Untuk menginput gambar klik tombol Add Media, untuk menambahkan kode HTML klik tab Text).
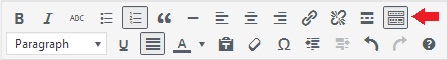
- Agar menu toolbar tersedia lebih lengkap, klik Toolbar Toggle.

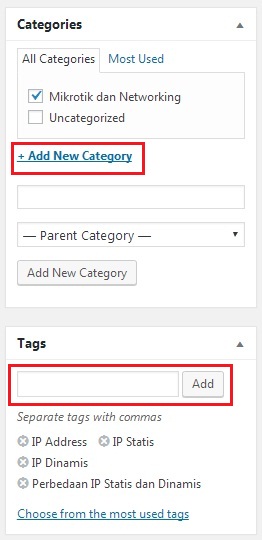
- Setelah anda melengkapi judul dan isi artikel, selanjutnya silahkan tambahkan Categories dan Tags pada side menu untuk keperluan kata kunci.

- Tentukan gambar profil artikel dengan cara meng-klik Set featured image.

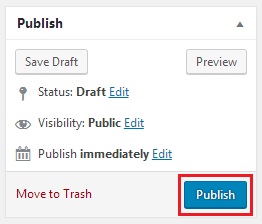
- Selanjutnya klik tombol Publish.

- Artikel anda sudah berhasil ditayangkan. Untuk melihat artikel, silahkan klik View post.
![]()
- Kembali pada menu Dashboard – pilih Posts – All Posts.
- Silahkan hapus artikel Hello world! dengan cara klik Trash.
- Selanjutnya pergi ke menu Appearance – pilih Widgets.
- Pilih beberapa widget yang anda butuhkan. Lakukan klik and drag pada widget lalu taruh pada sidebar. Berikut ini adalah contohnya:
- Setelah anda mengatur seluruh pengaturan pada website anda, silahkan kunjungi alamat website anda untuk melihat tampilan secara menyeluruh dari pengaturan yang telah anda sesuaikan.
- Berikut ini adalah tampilan halaman web yang sudah kita buat seperti contoh di atas.
Demikianlah tutorial cara membuat website dengan CMS WordPress. Selalu lakukanlah posting artikel setiap harinya agar meningkatkan trafik pada website anda, tentunya artikel yang bermutu, bukan hanya sekedar copy paste. Semoga artikel ini bermanfaat bagi para pembaca.
Artikel Terkait:

Cara Membuat Form Kontak Kami Dengan PHP
dhikadwipradya.com
[epiclink link = ‘http://dhikadwipradya.com/cara-membuat-form-kontak-kami-dengan-php’ color = ‘btn btn-primary’ ]Selengkapnya[/epiclink]

Cara Mendapatkan Hosting dan Domain Gratis
dhikadwipradya.com
[epiclink link = ‘http://dhikadwipradya.com/cara-mendapatkan-hosting-dan-domain-gratis’ color = ‘btn btn-primary’ ]Selengkapnya[/epiclink]
Baca artikel lain:





I’ve learn several just right stuff here. Definitely value
bookmarking for revisiting. I surprise how much effort you put to create such a great informative
site.
Thank you for the impression that you have given. Your satisfaction is a success for me.
Sangat berkesan…